Open
Close
Toen ik een paar jaar terug een post schreef over de steeds grotere verscheidenheid van 'browsing devices' was het nog niet gebruikelijk om websites responsive te ontwikkelen.
We zijn nu een paar jaar verder, en alle voorspellingen kwamen natuurlijk uit: intussen krijgen de meeste B2C websites meer bezoekers met mobiele telefoons dan met laptop- en desktop computers en zijn websites hierop voorbereid.
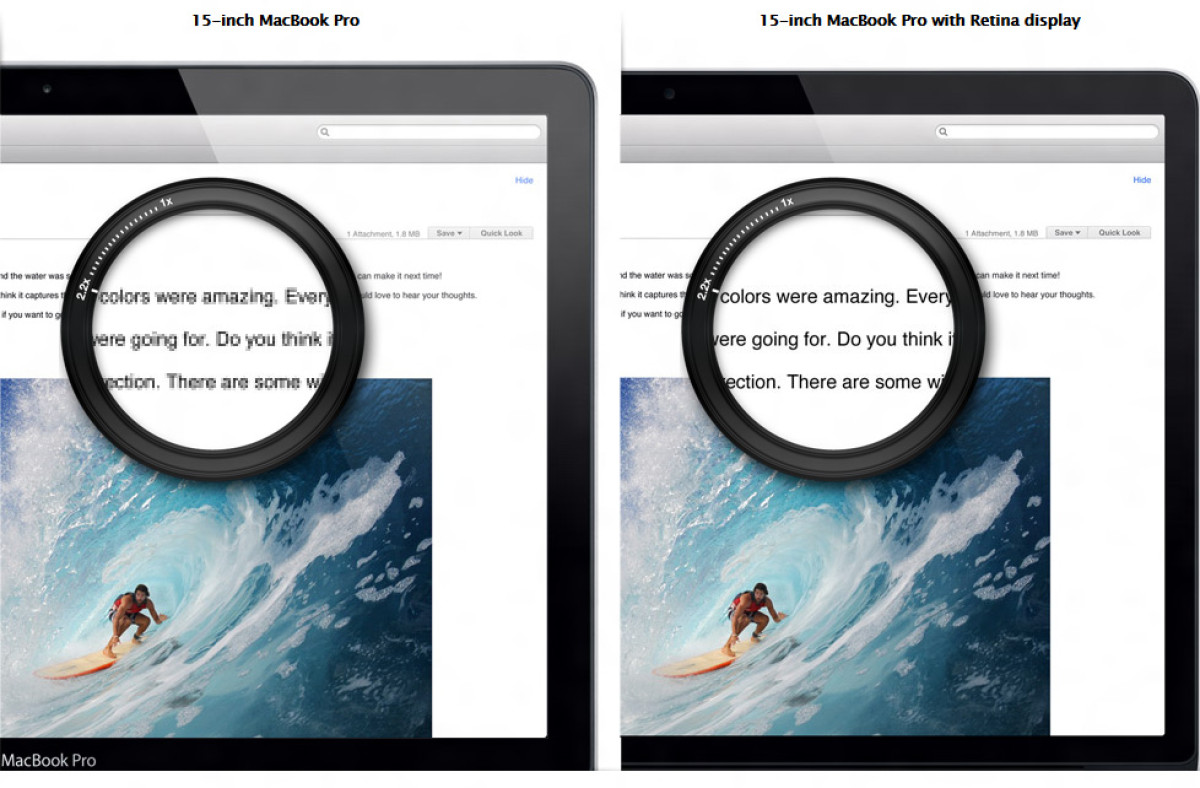
Behalve de de opkomst van "mobiel" is er een tweede ontwikkeling die je in je Google Analytics niet direct ziet: beeldschermen in dubbele resolutie, waarbij 4 beelschermpixels worden gebruikt om 1 'gewone' pixel weer te geven. Op deze schermen zie je alles vrijwel net zo scherp als in drukwerk.

Apple was de eerste die de scherpe schermen introceerde bij de "Retina" iPhones, en niet veel later werd dubbele resolutie als o.a. "4K" geïntroduceerd voor TV's en computerbeeldschermen. Ondertussen is Retina scherpte ook gemeengoed bij high-end laptops.
Bezoekers met Retina-schermen zijn vertegenwoordigen de bovenkant van de markt en early adopters, een interessante doelgroep dus. Bij hen wil je een goede en scherpe indruk maken!
Als je een 4K of Retina monitor gebruikt ben je er aan gewend dat letters, logo's en ook foto's haarscherp worden getoond, maar er zijn nog steeds veel websites die hier geen rekening mee houden. Deze ervaar je dan als "wollig". Hoe voorkom je dat op jouw website en met jouw logo? Hieronder een paar tips.
Bij logo's is het vaak het beste om SVG's te gebruiken, vectorafbeeldingen die altijd scherp tonen. SVG's hebben als extra voordeel dat ze snel laden.
Als je deze niet tot je beschikking hebt gebruik dan een afbeelding in dubbele resolutie (zie dit artikel over responsive images). Bv. als een png bestand 600 px breed wordt getoond op je webpagina, zorg dan dat het origineel 1200 pixels breed is. Om te voorkomen dat er een te zwaar bestand wordt geladen kun je dit (laten) oplossen met slimme HTML en CSS.
Het is verleidelijk om alle foto's in dubbele resolutie aan te bieden, maar vraag je dan wel af of dit nodig is: bij productfoto's zullen bezoekers zeker met hun neus op het beeldscherm naar details kijken.
Aan de andere kant is het onzin om de bezoeker achtergrondbeelden in volle resolutie te laten downloaden. Dit levert een tragere pagina op, terwijl het hierbij vaak niet opvalt of zelfs prettig is als een beeld minder scherp is. Het blijft dus een kwestie van slimme designkeuzes maken.
Nagekomen: designer Luke Wroblewski laat zien hoe snel de schermresolutie zich heeft ontwikkeld bij de iPhone.